My work with Accenture has meant this blog has been silent since I joined. I’m loving my work there, by the way. But as for the central focus of this blog, I’ve been continuing to have fun in my off hours with web marketing analytics, especially using Google Analytics. If you use this app, you know they’ve launched a major upgrade of their reporting. It includes a way to create custom dashboards. Below you’ll find one small way I’ve used these new custom dashboards to save time and gain valuable insights.
Until I joined Accenture I was one of the contributors to Jason Fall’s exceptional social media marketing blog, Social Media Explorer. I miss being in such terrific company (they haven’t kicked me out of their Facebook group, something I’m very pleased about). I also miss those posts and the greater audience they had afforded me for my ideas on measuring social media.
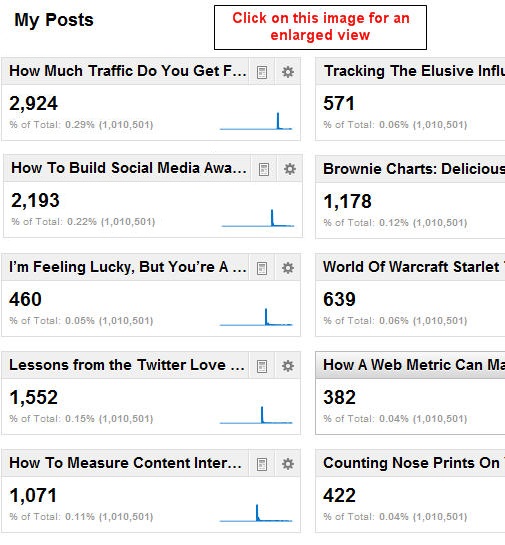
But all was not well. I had always wondered how often people viewed my posts, the way I can with this blog. Yes, I could see which posts were the most likely to go viral. I could get that like anyone, from this summary of all of my posts there.
Then Jason shared with his contributors full reporting access to his Google Analytics metrics. Heaven!
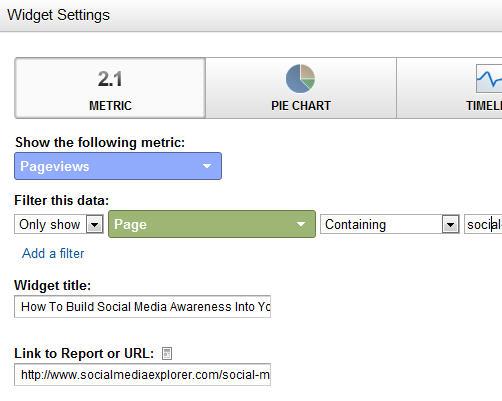
Now I had a different problem: I could see aggregate information, but there was no easy way to view just the information about my pages. If the structure of the site had been, say, “domain.com/jefflarche/blogname,” I could view only the pages starting with /jefflarche/. That’s not the case, though. So I walked away, vowing to someday find a way to create a report that would give me a breakdown of my posts, at least for the KPI of Page Views. I got busy today by creating a new Dashboard for the profile. I then populated it with Widgets. Here you can see what the set up looks like for each widget I added (one per post):
Below are the steps taken in this form:
- I chose the widget called “Metric.” This shows one number only (along with a couple of others, for context), instead of a chart, a timeline or a table
- I chose the metric of Pageviews. But I needed to add a filter. For that, you can see I chose to only show the count for pages that contain a unique string. For this example, I chose the unique string social-media-awareness-measurement/ portion for this post’s URL
- I gave the widget the title of that post and linked to it so reviewing content for hints of popularity (or lack thereof!) would be easier
Pretty easy, no? Once I had added a widget for each, this is what I got:

So what insights can I glean from this? First of all, it took a while to build an audience. I learned as I went along, from the first post (lower right corner) to the latest (upper left). I knew this from other measures, which made it particularly sad for me to walk away from the posts. I saw a growth for 693 percent, comparing the views my first post got versus my last.
Turning Information Into Insights
Here are other insights:
- People love “how to” content, and respond to headlines that contain those magical words. (I knew this from my direct response days, but it’s cool how thoroughly this has been carried to the online world.)
- People like to read reviews of relevant books. That’s what I did with the extremely popular post Lessons from the Twitter Love Guru
- Sparklines can give valuable hints to user habits
![]() This last one isn’t readily apparent. I’m going to assume you know what a sparkline is and just say that each of them above shows a sharp rise and fall in readership. After the week it has been posted you can see the view plateau very near zero. It’s to be expected. But there was an outlier, which you could only see if you viewed the full report. It’s shown above right.
This last one isn’t readily apparent. I’m going to assume you know what a sparkline is and just say that each of them above shows a sharp rise and fall in readership. After the week it has been posted you can see the view plateau very near zero. It’s to be expected. But there was an outlier, which you could only see if you viewed the full report. It’s shown above right.
 Not only did this post not immediately “click” with readers (look at the leading tail), but once it did, its tail at the end is thicker, showing more ongoing popularity. If you’ve been a reader from the start, you’ve already read here and elsewhere about The Long Tail. Here it is in action!
Not only did this post not immediately “click” with readers (look at the leading tail), but once it did, its tail at the end is thicker, showing more ongoing popularity. If you’ve been a reader from the start, you’ve already read here and elsewhere about The Long Tail. Here it is in action!
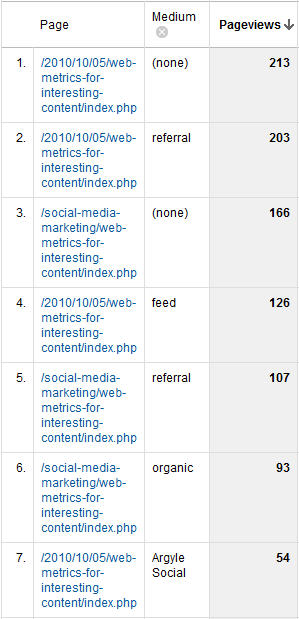
This odd sparkline caused me to dig deeper, and I saw this report for all sources of visits to that page since it post (to the right).
It shows a significant number of links from referring sites and search engines. The referrers obviously liked the content enough to send their readers to it. And search engines? This is the ultimate long tail. I even got four visits from Google for the phrase “measure if people share your content on social media.” Believe it or not, this is hotly contested (I no longer show up for this phrase — at least in the top three pages).
By the way, “feed” stands for Feedburner, which means the fourth (or third, depending on how you look at it) source of visits is people who read Jason’s blog using an RSS reader.
As I said, it pays to be in cool company. By the way, here’s a shout-out to Argyle Social. They’re right near the top as a source for clicks to this page. Their latest post, Is Post Automation Effective? particularly fitting. I would say certainly say yes!
A Link To All of My Social Media Explorer Posts
If the headlines of the above got you curious about my content, I encourage you to visit this summary page, with links to all of them. I’ll be watching this new dashboard to see just how many of you do!


 What does this chart tell us? Quite a bit.
What does this chart tell us? Quite a bit.
 But as I mentioned in my post on Jason’s blog site, and yesterday, at a
But as I mentioned in my post on Jason’s blog site, and yesterday, at a